Email Newsletter Design Best Practices: HTML vs. Plain Text
First of all, let’s get this out of the way.It’s extremely rare you will get a truly plain text email from a business.Let me explain why: (Source: Hitenism.com)This is a plain text email, right? No.Those links mean it’s a basic HTML email.
(Source: Hitenism.com)This is a plain text email, right? No.Those links mean it’s a basic HTML email.
What Is HTML?
Hypertext markup language (HTML) is a computer language that enables us to communicate with web browsers and email servers. We can’t talk to browsers or email servers in standard language to communicate things like colors and design, so we use HTML to accomplish this.Any design elements like pictures, borders, links, etc. are first input onto a page as HTML. Then a web browser, such as Google Chrome, will read that and convert it into something we can understand. Without this process, your page would look very unattractive. HTML allows us to communicate how we want the page to look and function to a browser or email server.So, even adding a hyperlink within an email requires HTML.Having explained this, most people would consider Hiten Shah’s email above as plain text. It’s far simpler than the advanced HTML newsletters filled with images and fancy design. For this post, I will consider basic HTML emails, like Hiten’s, as plain text.
Advanced HTML Emails
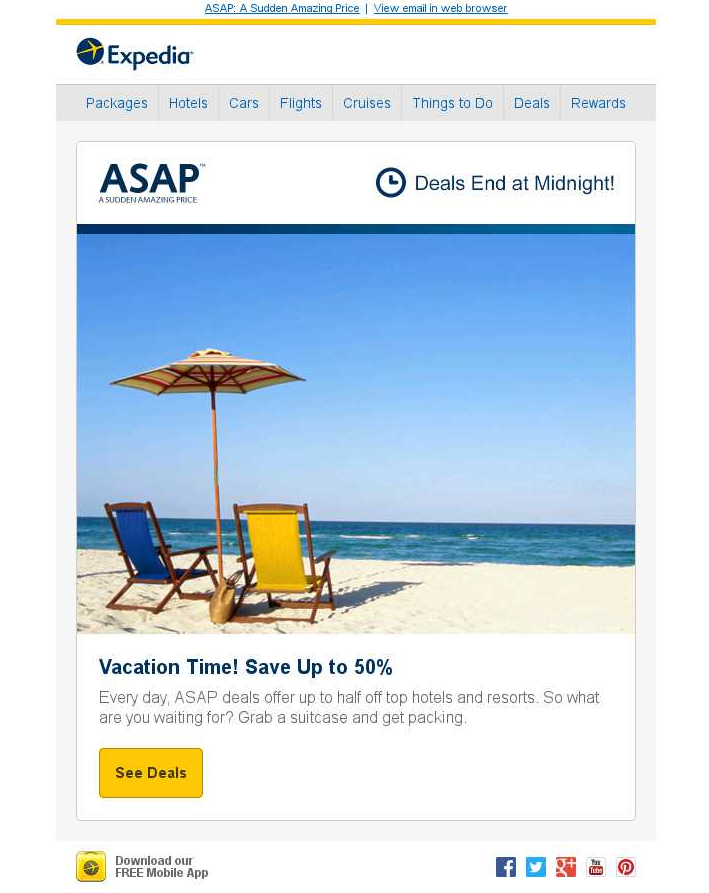
 (Source: Expedia.com)This newsletter from Expedia is a classic example of an advanced HTML email. The image, logo, social media icons, the call to action button, and any links are only possible using HTML.The result is an attractive and engaging email newsletter. It also works because the travel company followed the best practice for HTML.
(Source: Expedia.com)This newsletter from Expedia is a classic example of an advanced HTML email. The image, logo, social media icons, the call to action button, and any links are only possible using HTML.The result is an attractive and engaging email newsletter. It also works because the travel company followed the best practice for HTML.
Best Practice For HTML Emails
To make the most out of HTML emails, you need to follow the best practice. Failure to do so could lead to poor deliverability and layouts. As with any type of coding, HTML needs to be carefully handled and managed in the right way.
Layout
When designing a layout for your HTML email, aim for simplicity. The first step is to go for a single column format. This will make your email responsive to mobile devices. Given that mobile is set to take the lead in e-commerce spending for the first time this year, it’s an important step.Consider the user experience on mobile when designing your layout. Are the sections and images easy to see? The links need to be easily clickable with a thumb. Ensure the most important information and call to action (CTA) is ?above the fold.? The part the user sees when they first open the email and before they start scrolling down. A single column layout isn?t just good for mobile devices, it also enables the email to format properly across different email clients such as Gmail or Outlook. The width should not be any wider than 800 pixels, which will make them display properly in the preview panel.At DirectIQ, the vast majority of our templates are based on single column layouts, like this example below:
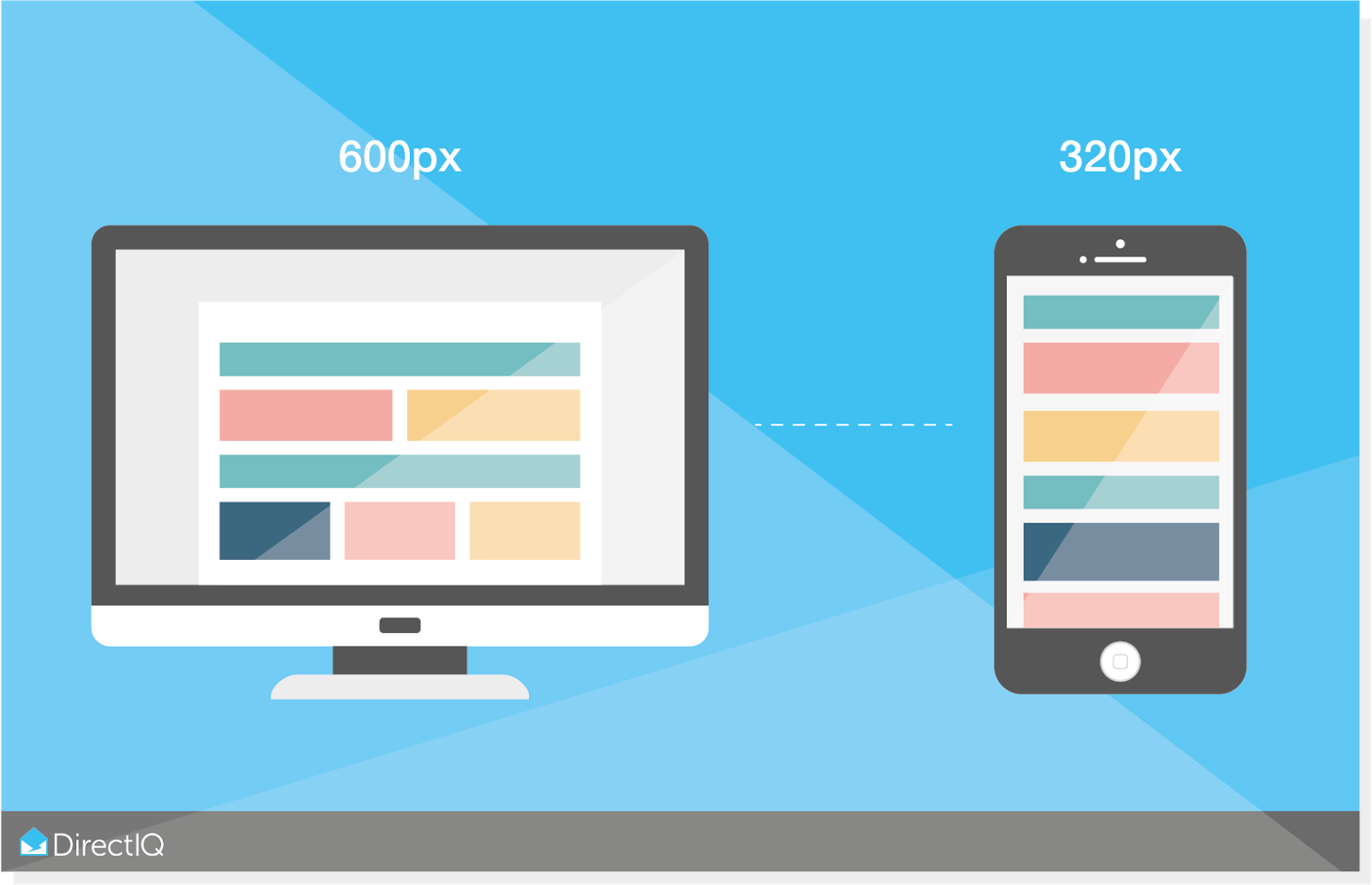
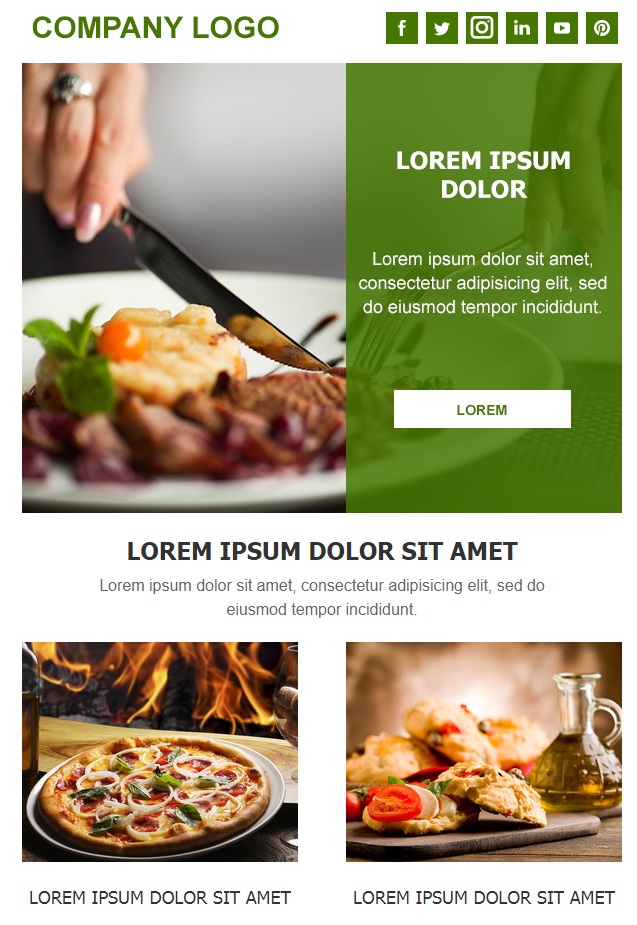
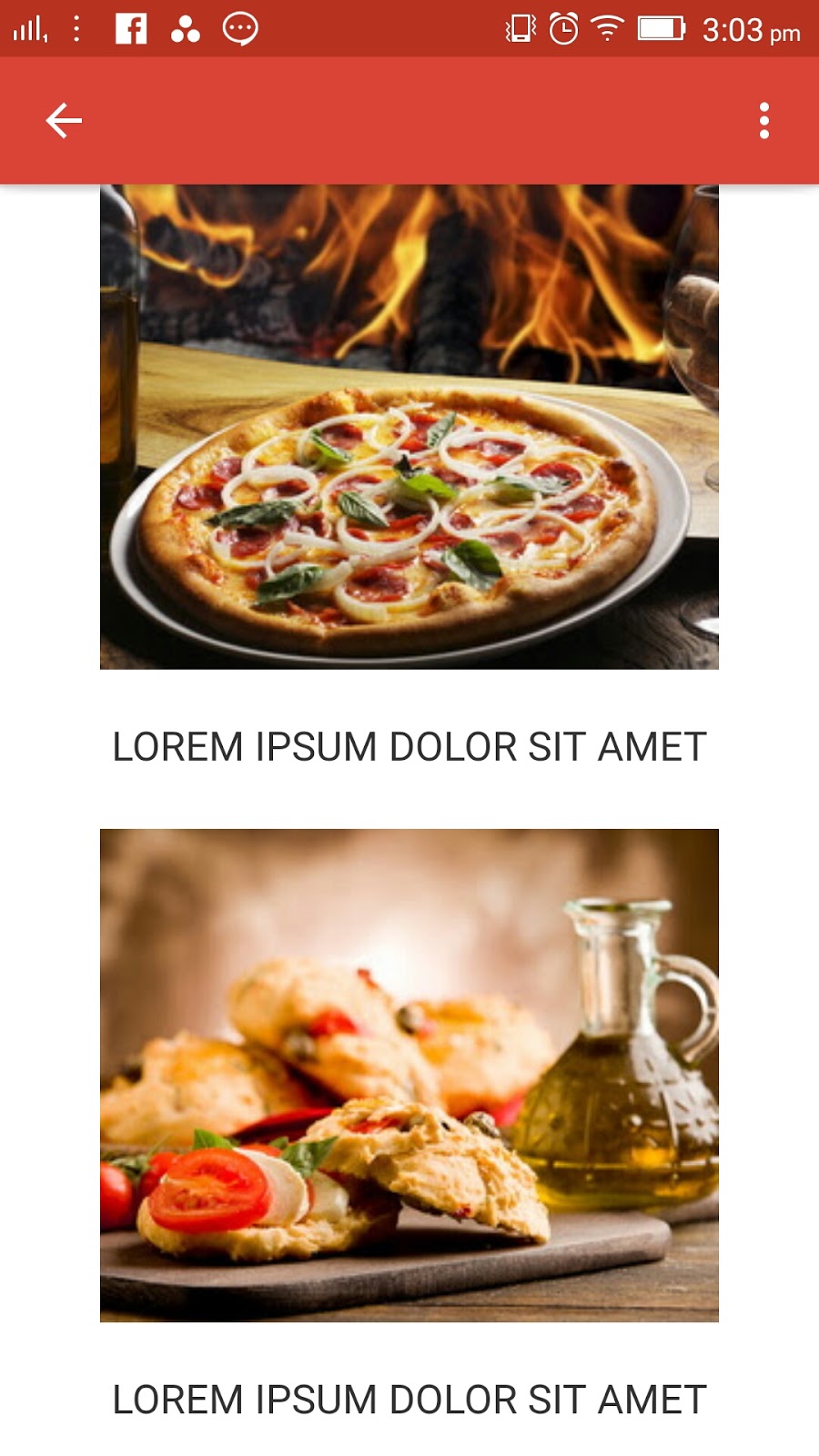
A single column layout isn?t just good for mobile devices, it also enables the email to format properly across different email clients such as Gmail or Outlook. The width should not be any wider than 800 pixels, which will make them display properly in the preview panel.At DirectIQ, the vast majority of our templates are based on single column layouts, like this example below: (Source: DirectIQ.com)As you can see, the images appear following a two-column format. What is happening here is the images are set within a table inside a single column layout. So, on desktop or when the screen is wide enough, the images will appear next to each other horizontally. However, on mobile or smaller screens, the images will sort vertically:
(Source: DirectIQ.com)As you can see, the images appear following a two-column format. What is happening here is the images are set within a table inside a single column layout. So, on desktop or when the screen is wide enough, the images will appear next to each other horizontally. However, on mobile or smaller screens, the images will sort vertically: (Source: Directiq.com)
(Source: Directiq.com)
Fonts
To state the obvious, the font needs to be easy to read. With the average person only spending 11.1 seconds on an individual email, having a clear font is key to grabbing the attention of the reader. For an email, the following fonts should be used:
- Arial
- Verdana
- Times New Roman
These basic fonts work well across all platforms. For the main body content, the size of the text should be between 12-14 pixels. For titles, aim for around 20-22 pixels.The key is to be consistent with every email you send and with your websites. In a sense, the font is part of your brand. Consider creating a style guide.
Images
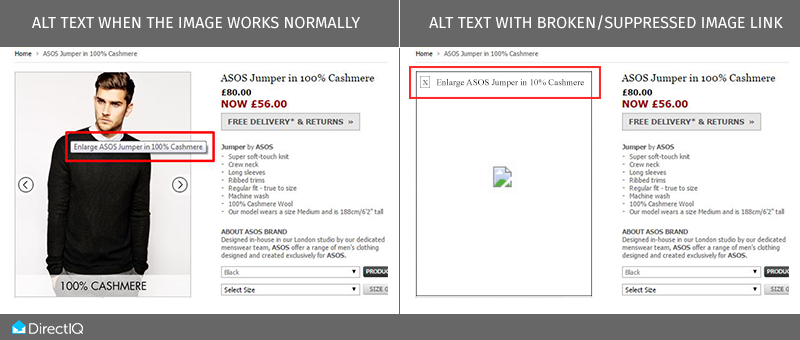
One of the big advantages of HTML emails is the ability to include images. With humans being able to process visuals 60,000 times faster than text, images can help drive home the message of the email.Yet, it can also be damaging to your email campaign if not done right.The first issue is size. High-resolution images will not load properly or not make it to the inbox at all. The second thing to consider is the fact most email clients do not allow images to appear by default. This is to protect email users from viruses and spam.So, you need to use alt-text, which is the text that appears when images fail to display. Below is a good example of alt-text at work: With many businesses using images as CTAs and links, alt-text still allows the reader to click through even if the image does not load. This makes a significant difference in conversion rates.The third consideration you need to make is the balance between text and images. Simply placing your email full of images may dilute the very impact you are seeking to make. You should pick your visuals carefully and ensure they are relevant to the email. The key is to ask yourself: ?Are these images enhancing the email??
With many businesses using images as CTAs and links, alt-text still allows the reader to click through even if the image does not load. This makes a significant difference in conversion rates.The third consideration you need to make is the balance between text and images. Simply placing your email full of images may dilute the very impact you are seeking to make. You should pick your visuals carefully and ensure they are relevant to the email. The key is to ask yourself: ?Are these images enhancing the email??
Content
Creating relevant and high-quality content is key to the success of any email campaign. It gives you the opportunity to frame your message and explain the purpose of the email. You should make sure all the important details are ?above the fold,? including the main CTA and title.Surveys suggest most subscribers only read around 50% of an email. Added to the fact people only spend around 11 seconds on an email, it underlines the point of keeping your content short and focused.Use the subject line to set the expectations of your subscribers. Then use the first line of the main body to detail exactly what the email is about. If you have tailored your email to the interests of the readers, they will stay on.As with images, you need to ask yourself whether the content is enhancing the email. If it’s not, then delete or change it.
Plain Text Version
In the event your email can’t get through, it’s important to have a plain text version. This helps subscribers read the email if the HTML version fails to load, as well as getting through spam filters.
Best Practices for Plain Text Emails
It may be a surprise to many of you.Plain text emails score higher open rates than their HTML cousins.According to a Hubspot study, people say they prefer HTML emails, their actions suggest they are more likely to open plain text.According to Hubspot, this is down to three factors:
- Filters set up by email providers that divert commercial emails from users? main inboxes.
- Email client restrictions. For example, Gmail doesn?t automatically show images from unknown senders.
- Users preference for digestible formatting. Plain text might be perceived as less of a time commitment to read, or perhaps people really don?t care for design in email.
HTML emails have a 25% lower open rate than plain text versions, which leads to a 42% higher CTR for plain text emails.
Formatting
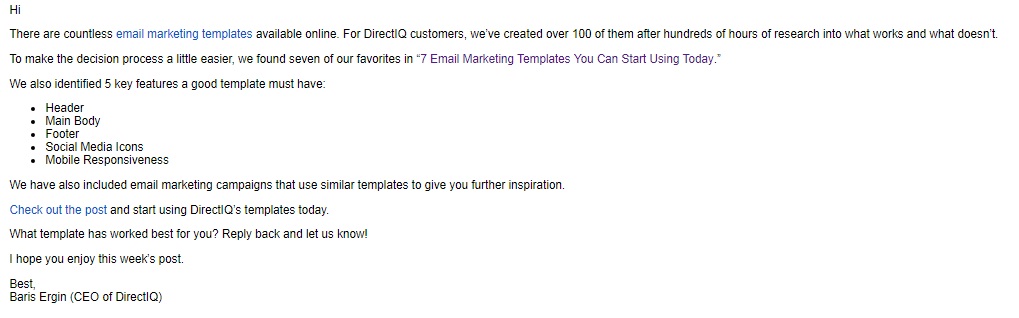
By their very nature, plain text emails are not as aesthetically pleasing as HTML but the layout still matters.Plain text emails need to be clear and concise. No-one wants to read a wall of text. So, keep the paragraphs short and under clear sub-headings. The fonts should be easily legible and comfortable to read.Do not be afraid to leave plenty of white space within the email. This will make your email easily scannable: (Source: Directiq.com)At DirectIQ, we send a weekly newsletter to our subscribers in a plain text format. The key part of its success is the formatting.The way it’s laid out with clear links and bullet points makes it easy for the reader to follow.
(Source: Directiq.com)At DirectIQ, we send a weekly newsletter to our subscribers in a plain text format. The key part of its success is the formatting.The way it’s laid out with clear links and bullet points makes it easy for the reader to follow.
Content
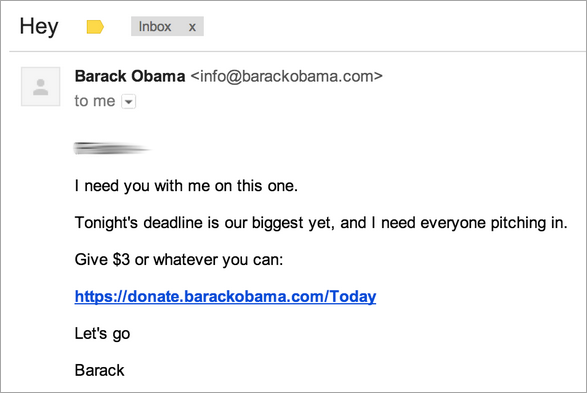
Businesses like to use plain text emails because it gives off a personal feel. A well-written piece of content can lift an ordinary, promotional email to a personal level. It doesn?t have to take much. Look at this example from the Barack Obama campaign: (Source: Barackobama.com)This very direct email has one aim. To raise money for Barack Obama’s campaign. Yet the content could have been written by a friend. ?I need you with me on this one,? is a powerful message of ?let’s do this together.?It’s short, succinct, yet personal.
(Source: Barackobama.com)This very direct email has one aim. To raise money for Barack Obama’s campaign. Yet the content could have been written by a friend. ?I need you with me on this one,? is a powerful message of ?let’s do this together.?It’s short, succinct, yet personal.
Best Practice for HTML and Plain Text
Having gone through the best practices HTML and plain text emails individually, there are some that both types need to follow.
Personalization
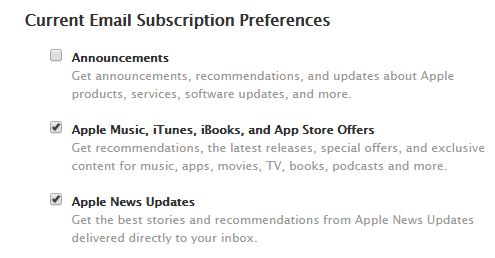
Personalization is now so widespread that it’s normal for emails to be addressed by name. It’s common practice because it works.According to Experian, personalized emails generate 600% higher transaction rates than non-personalized versions. And you need to go beyond the name.Look at tailoring emails to the interests of your subscribers. One of the most effective ways of doing this is by using the signup form. Apple offer a simple list of options: (Source: Apple.com)Offering your customers control over their engagement with your business is a great way to foster goodwill. Setting out the options early in the subscription process will also enable you to target emails to the right audience. Which will boost conversion rates and drive additional revenue to your business.
(Source: Apple.com)Offering your customers control over their engagement with your business is a great way to foster goodwill. Setting out the options early in the subscription process will also enable you to target emails to the right audience. Which will boost conversion rates and drive additional revenue to your business.
Unsubscribe Link and Physical Address
All email newsletters need to include an unsubscribe link and physical address. It’s a good way of keeping your email list fresh and to stay on the right side of the spam filter.More importantly, it’s also a legal requirement in many countries around the world.
Test
Whatever type of email you send, you need to test. Ideally, you should do this across multiple devices with different email clients. This is the only way you can be sure that your email campaign will look good for all your subscribers.You could even test between an HTML and plain text email. By doing this, you can analyze what type of email works for your campaign.
Conclusion
Email marketing has come a long way from the early days, where all emails were plain text. The vast majority of businesses now use HTML versions for their campaigns.As we have seen there is still a place for the humble plain text email. Studies even suggest plain text emails have a better conversion rate. They can come across as personal and easier to follow. There is no doubt a personal message from a CEO of a major company in plain text form can carry a certain weight. Even more so if it’s from the President of the United States.Occasional use of plain text from a business who use HTML can be useful for pushing a single message or significant announcement.However, this does not mean you should ditch HTML altogether.Images, color, and logos all contribute to building the brand of a business, which is only possible with HTML.For many e-commerce stores, displaying a product is a necessity. How can people buy something they can’t see? Travel agencies, for example, rely on enticing images of exotic locations to win over customers. HTML allows far more flexibility and creativity than plain text emails. The level of monitoring is also enhanced with HTML generating far more data than its plain text peers.Depending on your industry, there should be room for both formats. An e-commerce business would use HTML far more frequently, for example. Yet, a plain text email could prove handy for an announcement or a personal message from the CEO.For an insurance company, the requirements might be different. Its customers may appreciate the simple and direct format of plain text emails delivering updates and news. Occasionally, for a new product launch or a more light-hearted email, HTML would be more suitable. The key is to know your audience. Understand their expectations and plan your email campaigns accordingly.









