E-posta Bülteni Tasarımında En İyi Uygulamalar: HTML vs Düz Metin
Öncelikle şunu belirtelim: Bir işletmeden gerçekten düz metin bir e-posta almanız son derece nadirdir. Nedenini açıklayayım: (Kaynak: Hitenism.com)Bu düz metin bir e-posta, değil mi? Hayır. Bu bağlantılar bunun basit bir HTML e-postası olduğu anlamına gelir.
(Kaynak: Hitenism.com)Bu düz metin bir e-posta, değil mi? Hayır. Bu bağlantılar bunun basit bir HTML e-postası olduğu anlamına gelir.
HTML Nedir?
Hypertext markup language (HTML), web tarayıcıları ve e-posta sunucuları ile iletişim kurmamızı sağlayan bir bilgisayar dilidir. Renkler ve tasarım gibi şeyleri iletmek için tarayıcılarla veya e-posta sunucularıyla standart dilde konuşamayız, bu nedenle bunu gerçekleştirmek için HTML kullanırız. Resimler, kenarlıklar, bağlantılar vb. gibi tüm tasarım öğeleri önce bir sayfaya HTML olarak girilir. Daha sonra Google Chrome gibi bir web tarayıcısı bunu okuyacak ve anlayabileceğimiz bir şeye dönüştürecektir. Bu işlem olmadan sayfanız çok çirkin görünecektir. HTML, sayfanın nasıl görünmesini ve çalışmasını istediğimizi bir tarayıcıya veya e-posta sunucusuna iletmemizi sağlar. Bu nedenle, bir e-postaya köprü eklemek bile HTML gerektirir. Bunu açıkladıktan sonra, çoğu insan Hiten Shah’ın yukarıdaki e-postasını düz metin olarak değerlendirecektir. Görsellerle ve süslü tasarımlarla dolu gelişmiş HTML haber bültenlerinden çok daha basittir. Bu yazı için, Hiten’inki gibi temel HTML e-postalarını düz metin olarak ele alacağım.
Gelişmiş HTML E-postaları
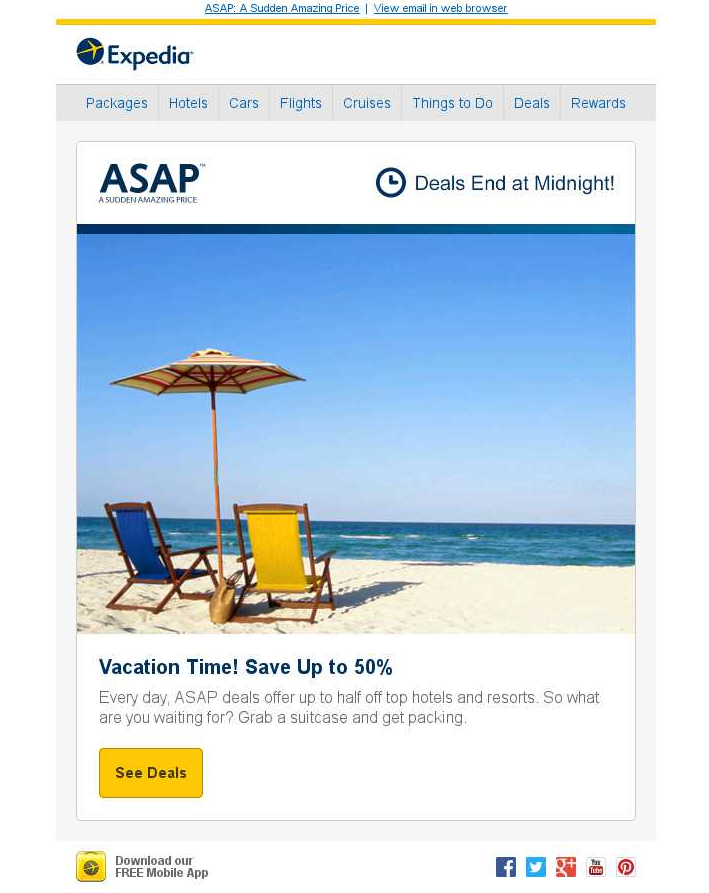
 (Kaynak: Expedia.com)Expedia’nın bu bülteni, gelişmiş HTML e-postalarının klasik bir örneğidir. Resim, logo, sosyal medya simgeleri, harekete geçirici mesaj düğmesi ve tüm bağlantılar yalnızca HTML kullanılarak mümkündür. Seyahat şirketi HTML için en iyi uygulamayı takip ettiği için de işe yarıyor.
(Kaynak: Expedia.com)Expedia’nın bu bülteni, gelişmiş HTML e-postalarının klasik bir örneğidir. Resim, logo, sosyal medya simgeleri, harekete geçirici mesaj düğmesi ve tüm bağlantılar yalnızca HTML kullanılarak mümkündür. Seyahat şirketi HTML için en iyi uygulamayı takip ettiği için de işe yarıyor.
HTML E-postalar İçin En İyi Uygulama
HTML e-postalardan en iyi şekilde yararlanmak için en iyi uygulamaları takip etmeniz gerekir. Bunun yapılmaması kötü teslim edilebilirliğe ve düzenlere yol açabilir. Her tür kodlamada olduğu gibi HTML’nin de dikkatli bir şekilde ele alınması ve doğru şekilde yönetilmesi gerekir.
Düzen
HTML e-postanız için bir düzen tasarlarkenbasitliği hedefleyin. İlk adım, tek sütunlu bir formatı tercih etmektir. Bu, e-postanızı mobil cihazlara duyarlı hale getirecektir. Mobil cihazların bu yıl ilk kez e-ticaret harcamalarında başı çekeceği düşünüldüğünde, bu önemli bir adımdır. Düzeninizi tasarlarken mobil cihazlardaki kullanıcı deneyimini göz önünde bulundurun. Bölümleri ve görselleri görmek kolay mı? Bağlantıların başparmakla kolayca tıklanabilir olması gerekir. En önemli bilgilerin ve harekete geçirici mesajların (CTA) “üst kısımda” olduğundan emin olun. Kullanıcı e-postayı ilk açtığında ve aşağı kaydırmaya başlamadan önce gördüğü kısım. Tek sütun düzeni sadece mobil cihazlar için iyi değildir, aynı zamanda e-postanın Gmail veya Outlook gibi farklı e-posta istemcilerinde düzgün bir şekilde biçimlendirilmesini sağlar. Genişlik 800 pikselden daha geniş olmamalıdır, bu da önizleme panelinde düzgün görüntülenmelerini sağlayacaktır.DirectIQ‘da şablonlarımızın büyük çoğunluğu aşağıdaki örnekte olduğu gibi tek sütun düzenine dayanmaktadır:
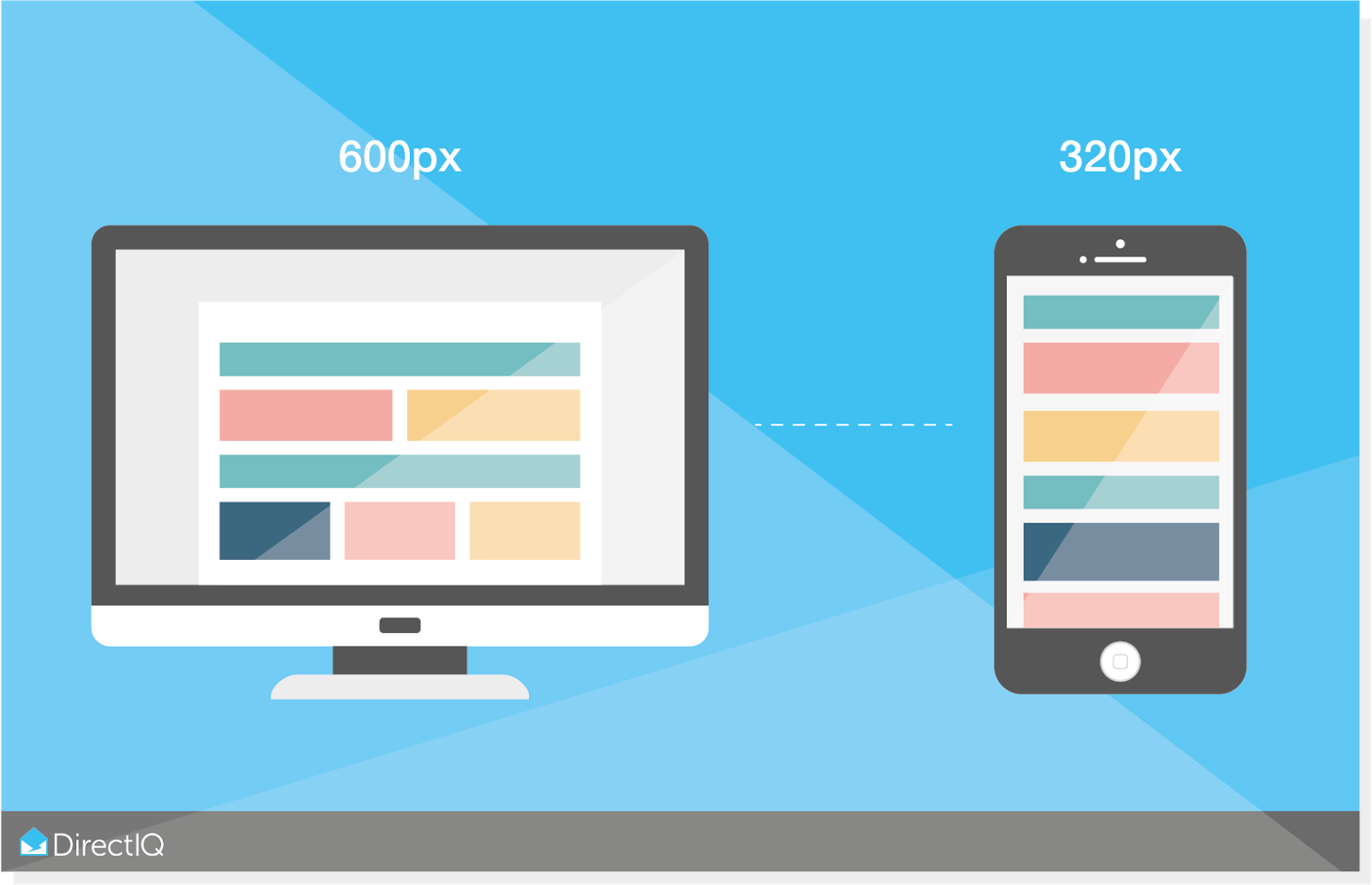
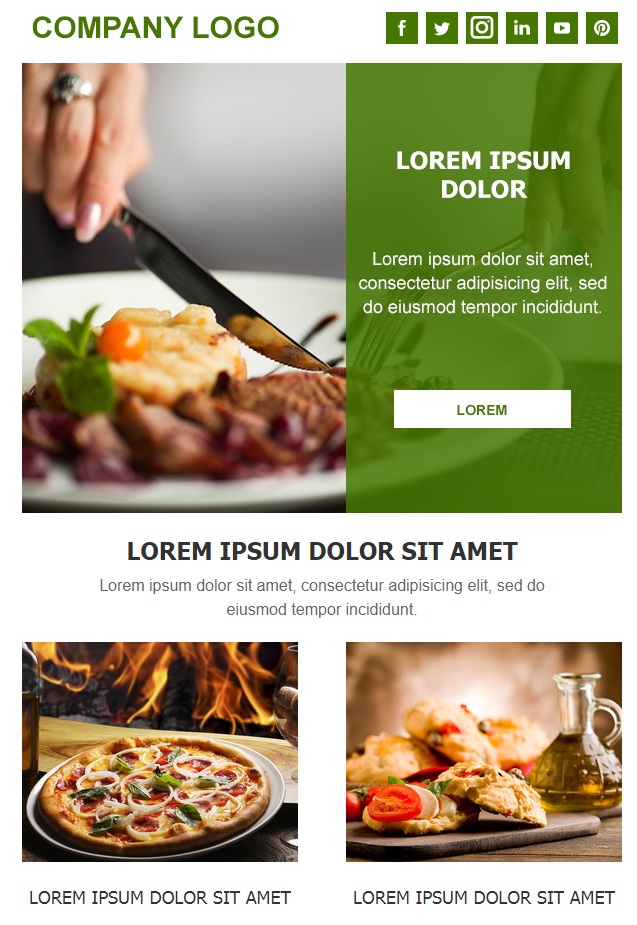
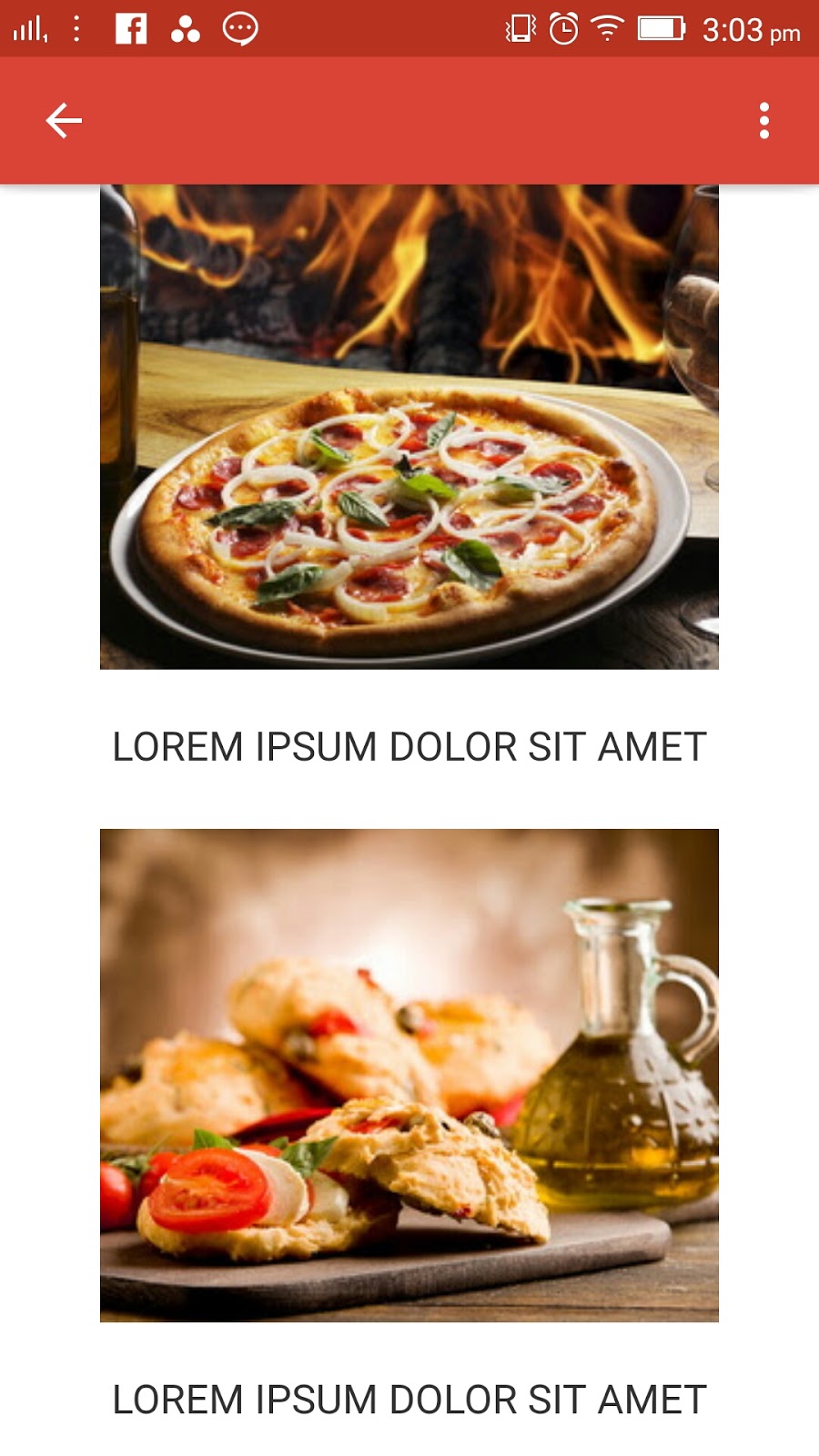
Tek sütun düzeni sadece mobil cihazlar için iyi değildir, aynı zamanda e-postanın Gmail veya Outlook gibi farklı e-posta istemcilerinde düzgün bir şekilde biçimlendirilmesini sağlar. Genişlik 800 pikselden daha geniş olmamalıdır, bu da önizleme panelinde düzgün görüntülenmelerini sağlayacaktır.DirectIQ‘da şablonlarımızın büyük çoğunluğu aşağıdaki örnekte olduğu gibi tek sütun düzenine dayanmaktadır: (Kaynak: DirectIQ.com)Gördüğünüz gibi, görüntüler iki sütunlu bir formatta görüntüleniyor. Burada olan şey, görüntülerin tek bir sütun düzeni içinde bir tabloya yerleştirilmesidir. Bu nedenle, masaüstünde veya ekran yeterince geniş olduğunda, görüntüler yatay olarak yan yana görünecektir. Ancak mobil cihazlarda veya daha küçük ekranlarda görüntüler dikey olarak sıralanacaktır:
(Kaynak: DirectIQ.com)Gördüğünüz gibi, görüntüler iki sütunlu bir formatta görüntüleniyor. Burada olan şey, görüntülerin tek bir sütun düzeni içinde bir tabloya yerleştirilmesidir. Bu nedenle, masaüstünde veya ekran yeterince geniş olduğunda, görüntüler yatay olarak yan yana görünecektir. Ancak mobil cihazlarda veya daha küçük ekranlarda görüntüler dikey olarak sıralanacaktır: (Kaynak: Directiq.com)
(Kaynak: Directiq.com)
Yazı Tipleri
Açıkça belirtmek gerekirse, yazı tipinin okunması kolay olmalıdır. Ortalama bir kişinin tek bir e-postada yalnızca 11,1 saniye geçirdiği düşünüldüğünde, net bir yazı tipine sahip olmak okuyucunun dikkatini çekmenin anahtarıdır. Bir e-posta için aşağıdaki yazı tipleri kullanılmalıdır:
- Arial
- Verdana
- Times New Roman
Bu temel yazı tipleri tüm platformlarda iyi çalışır. Ana gövde içeriği için metin boyutu 12-14 piksel arasında olmalıdır. Başlıklar için yaklaşık 20-22 piksel hedefleyin. Önemli olan, gönderdiğiniz her e-postada ve web sitelerinizde tutarlı olmaktır. Yazı tipi bir anlamda markanızın bir parçasıdır. Bir stil rehberi oluşturmayı düşünün.
Görüntüler
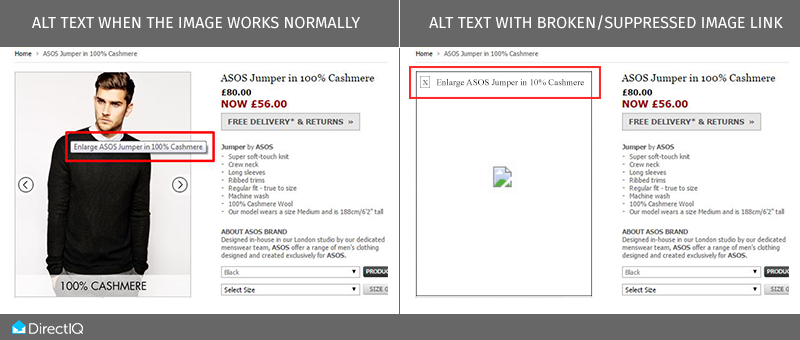
HTML e-postaların en büyük avantajlarından biri de resim ekleyebilmesidir. İnsanların görselleri metinden 60.000 kat daha hızlı işleyebildiği göz önünde bulundurulduğunda, görseller e-postanın mesajını iletmeye yardımcı olabilir ancak doğru yapılmadığı takdirde e-posta kampanyanıza zarar da verebilir. Yüksek çözünürlüklü resimler düzgün yüklenmeyecek veya gelen kutusuna hiç ulaşmayacaktır. Dikkate alınması gereken ikinci husus, çoğu e-posta istemcisinin varsayılan olarak resimlerin görünmesine izin vermemesidir. Bu, e-posta kullanıcılarını virüslerden ve spam’den korumak içindir. Bu nedenle, resimler görüntülenemediğinde görünen metin olan alt-metni kullanmanız gerekir. Aşağıda alt-text’in iyi bir örneği yer almaktadır: Birçok işletme CTA ve bağlantı olarak görsel kullanırken, alt-text okuyucunun görsel yüklenmese bile tıklamasını sağlar. Bu, dönüşüm oranlarında önemli bir fark yaratır. Yapmanız gereken üçüncü husus, metin ve görseller arasındaki dengedir. E-postanızı sadece görsellerle doldurmak, yaratmaya çalıştığınız etkiyi azaltabilir. Görsellerinizi dikkatle seçmeli ve e-postayla alakalı olduklarından emin olmalısınız. Önemli olan kendinize şu soruyu sormaktır:Bu görseller e-postayı geliştiriyor mu?
Birçok işletme CTA ve bağlantı olarak görsel kullanırken, alt-text okuyucunun görsel yüklenmese bile tıklamasını sağlar. Bu, dönüşüm oranlarında önemli bir fark yaratır. Yapmanız gereken üçüncü husus, metin ve görseller arasındaki dengedir. E-postanızı sadece görsellerle doldurmak, yaratmaya çalıştığınız etkiyi azaltabilir. Görsellerinizi dikkatle seçmeli ve e-postayla alakalı olduklarından emin olmalısınız. Önemli olan kendinize şu soruyu sormaktır:Bu görseller e-postayı geliştiriyor mu?
İçerik
İlgili ve yüksek kaliteli içerik oluşturmak, herhangi bir e-posta kampanyasının başarısının anahtarıdır. Bu size mesajınızı çerçeveleme ve e-postanın amacını açıklama fırsatı verir. Ana CTA ve başlık dahil olmak üzere tüm önemli ayrıntıların katlamanın üstünde olduğundan emin olmalısınız. Bir e-postanın %50‘si. İnsanların bir e-postada yalnızca yaklaşık 11 saniye geçirdiği gerçeği de eklendiğinde, içeriğinizi kısa ve odaklanmış tutmanız gerektiğinin altını çiziyor Abonelerinizin beklentilerini belirlemek için konu satırını kullanın. Ardından, e-postanın tam olarak ne hakkında olduğunu detaylandırmak için ana gövdenin ilk satırını kullanın. E-postanızı okuyucuların ilgi alanlarına göre uyarladıysanız, okuyucular e-postada kalmaya devam edecektir. Görsellerde olduğu gibi, içeriğin e-postayı geliştirip geliştirmediğini kendinize sormanız gerekir. Eğer değilse, silin ya da değiştirin.
Düz Metin Versiyonu
E-postanızın ulaşmaması durumunda, düz metin versiyonuna sahip olmanız önemlidir. Bu, HTML sürümünün yüklenememesi durumunda abonelerin e-postayı okumasına ve spam filtrelerini aşmasına yardımcı olur.
Düz Metin E-postalar için En İyi Uygulamalar
Birçoğunuz için sürpriz olabilir: Düz metin e-postalar, HTML kuzenlerine göre daha yüksek açılma oranlarına sahiptir Hubspot araştırmasına göre, insanlar HTML e-postaları tercih ettiklerini söyleseler de , eylemleri öyle olduklarını gösteriyor düz metin açma olasılığı daha yüksektir. Hubspot‘a göre bu üç faktöre bağlıdır:
- E-posta sağlayıcıları tarafından kurulan ve kullanıcılardan gelen ticari e-postaları yönlendiren filtreler? ana gelen kutuları.
- E-posta istemcisi kısıtlamaları. Örneğin, Gmail bilinmeyen gönderenlerden gelen resimleri otomatik olarak göstermez.
- Kullanıcılar sindirilebilir biçimlendirmeyi tercih eder. Düz metin, okunması daha az zaman alan bir metin olarak algılanabilir veya belki de insanlar e-postada tasarımı gerçekten önemsemiyor olabilir.
HTML e-postaların açılma oranı düz metin versiyonlara göre %25 daha düşüktür ve bu da düz metin e-postalar için %42 daha yüksek TO’ya yol açar.
Biçimlendirme
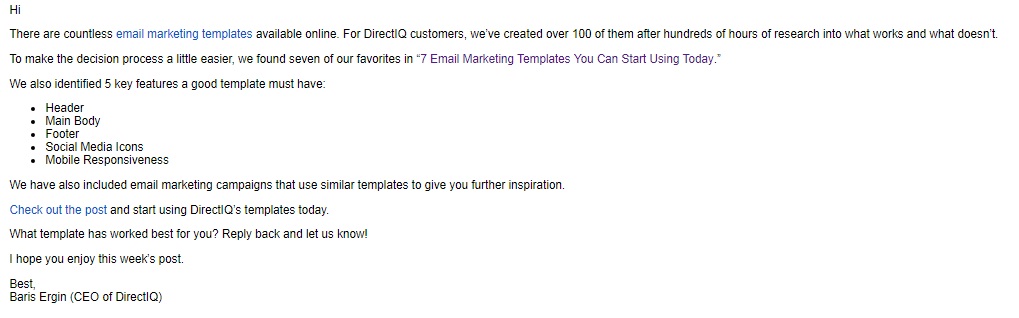
Doğası gereği, düz metin e-postalar estetik açıdan HTML kadar hoş değildir, ancak düzen yine de önemlidir Düz metin e-postaların açık ve öz olması gerekir. Kimse bir metin duvarını okumak istemez. Bu nedenle, paragrafları kısa ve net alt başlıklar altında tutun. Yazı tipleri kolayca okunabilir ve rahat okunabilir olmalıdır. E-posta içinde bol miktarda beyaz alan bırakmaktan korkmayın. Bu, e-postanızı kolayca taranabilir hale getirecektir: (Kaynak: Directiq.com)DirectIQ‘da abonelerimize düz metin biçiminde haftalık bir bülten gönderiyoruz. Başarısının kilit noktası biçimlendirmesi… Net bağlantılar ve madde işaretleriyle düzenlenmiş olması okuyucunun takip etmesini kolaylaştırıyor.
(Kaynak: Directiq.com)DirectIQ‘da abonelerimize düz metin biçiminde haftalık bir bülten gönderiyoruz. Başarısının kilit noktası biçimlendirmesi… Net bağlantılar ve madde işaretleriyle düzenlenmiş olması okuyucunun takip etmesini kolaylaştırıyor.
İçerik
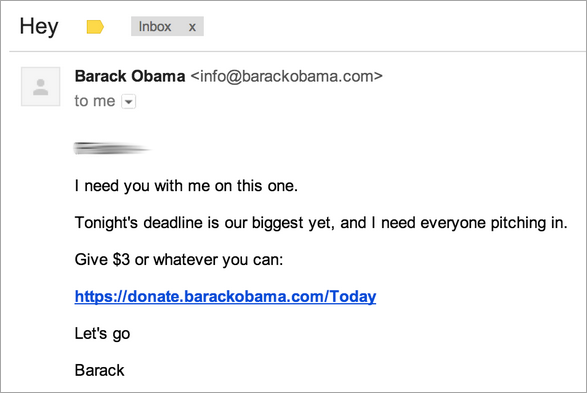
İşletmeler düz metin e-postaları kullanmayı severler çünkü kişisel bir his verir. İyi yazılmış bir içerik sıradan bir tanıtım e-postasını kişisel bir seviyeye taşıyabilir. Bunun için fazla bir şey gerekmez. Barack Obama kampanyasından bu örneğe bakın: (Kaynak: Barackobama.com)Bu çok doğrudan e-postanın tek bir amacı var. Barack Obama’nın kampanyası için para toplamak. Yine de içerik bir arkadaş tarafından yazılmış olabilir. “Bu işte yanımda olmana ihtiyacım var”, “bunu birlikte yapalım” şeklinde güçlü bir mesaj… Kısa, öz ama kişisel.
(Kaynak: Barackobama.com)Bu çok doğrudan e-postanın tek bir amacı var. Barack Obama’nın kampanyası için para toplamak. Yine de içerik bir arkadaş tarafından yazılmış olabilir. “Bu işte yanımda olmana ihtiyacım var”, “bunu birlikte yapalım” şeklinde güçlü bir mesaj… Kısa, öz ama kişisel.
HTML ve Düz Metin için En İyi Uygulama
HTML ve düz metin e-postalar için ayrı ayrı en iyi uygulamaları gözden geçirdikten sonra, her iki türün de uyması gereken bazı uygulamalar vardır.
Kişiselleştirme
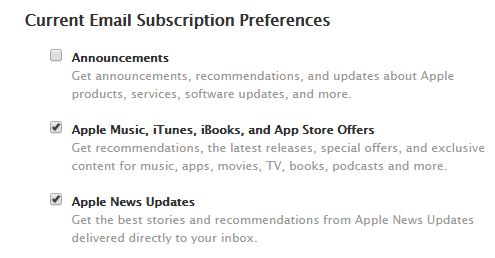
Kişiselleştirme artık o kadar yaygın ki, e-postalara isimle hitap edilmesi normal. Experian’a göre kişiselleştirilmiş e-postalar, kişiselleştirilmemiş versiyonlara kıyasla %600 daha yüksek işlem oranları sağlıyor. E-postaları abonelerinizin ilgi alanlarına göre uyarlamaya bakın. Bunu yapmanın en etkili yollarından biri kayıt formunu kullanmaktır. Apple basit bir seçenek listesi sunuyor: (Kaynak: Apple.com)Müşterilerinize işletmenizle olan etkileşimleri üzerinde kontrol imkanı sunmak, iyi niyeti teşvik etmenin harika bir yoludur. Abonelik sürecinin başlarında seçenekleri belirlemek, e-postaları doğru kitleye hedeflemenizi de sağlayacaktır. Bu da dönüşüm oranlarını artıracak ve işletmenize ek gelir sağlayacaktır.
(Kaynak: Apple.com)Müşterilerinize işletmenizle olan etkileşimleri üzerinde kontrol imkanı sunmak, iyi niyeti teşvik etmenin harika bir yoludur. Abonelik sürecinin başlarında seçenekleri belirlemek, e-postaları doğru kitleye hedeflemenizi de sağlayacaktır. Bu da dönüşüm oranlarını artıracak ve işletmenize ek gelir sağlayacaktır.
Abonelikten Çıkma Bağlantısı ve Fiziksel Adres
Tüm e-posta bültenlerinin bir abonelikten çıkma bağlantısı ve fiziksel adres içermesi gerekir. E-posta listenizi taze tutmanın ve spam filtresinin sağ tarafında kalmanın iyi bir yoludur. Daha da önemlisi, bu aynı zamanda dünyanın birçok ülkesinde yasal bir gerekliliktir.
Test
Ne tür bir e-posta gönderirseniz gönderin, test etmeniz gerekir. İdeal olarak, bunu farklı e-posta istemcilerine sahip birden fazla cihazda yapmalısınız. E-posta kampanyanızın tüm aboneleriniz için iyi görüneceğinden emin olmanın tek yolu budur.HTML ve düz metin e-posta arasında bile test yapabilirsiniz. Bunu yaparak, kampanyanız için ne tür bir e-postanın işe yaradığını analiz edebilirsiniz.
Sonuç
E-posta pazarlaması, tüm e-postaların düz metin olduğu ilk günlerden bu yana uzun bir yol kat etti. İşletmelerin büyük çoğunluğu artık kampanyaları için HTML sürümlerini kullanıyor Gördüğümüz gibi, mütevazı düz metin e-posta için hala bir yer var. Hatta araştırmalar, düz metin e-postaların daha iyi bir dönüşüm oranına sahip olduğunu gösteriyor. Daha kişisel ve takip edilmesi daha kolay olabilirler. Büyük bir şirketin CEO’sundan düz metin biçiminde gelen kişisel bir mesajın belirli bir ağırlık taşıyabileceğine şüphe yok. HTML kullanan bir işletmenin ara sıra düz metin kullanması, tek bir mesajı veya önemli bir duyuruyu iletmek için yararlı olabilir. Ancak bu, HTML’den tamamen vazgeçmeniz gerektiği anlamına gelmez. Görseller, renkler ve logoların tümü, yalnızca HTML ile mümkün olan bir işletmenin markasını oluşturmaya katkıda bulunur. Birçok e-ticaret mağazası için ürün sergilemek bir gerekliliktir. İnsanlar göremedikleri bir şeyi nasıl satın alabilirler? Örneğin seyahat acenteleri, müşteri kazanmak için egzotik yerlerin cazip görüntülerine güveniyor. HTML, düz metin e-postalara göre çok daha fazla esneklik ve yaratıcılık sağlar. HTML’nin düz metinden çok daha fazla veri üretmesi sayesinde izleme düzeyi de artmaktadır Sektörünüze bağlı olarak, her iki format için de yer olmalıdır. Örneğin bir e-ticaret işletmesi HTML’yi çok daha sık kullanacaktır. Yine de, düz metin bir e-posta bir duyuru veya CEO’dan kişisel bir mesaj için kullanışlı olabilir. Bir sigorta şirketi için gereksinimler farklı olabilir. Müşterileri, güncellemeler ve haberler sunan düz metin e-postaların basit ve doğrudan formatını takdir edebilir. Bazen, yeni bir ürün lansmanı veya daha hafif bir e-posta için HTML daha uygun olabilir. Önemli olan hedef kitlenizi tanımaktır. Beklentilerini anlayın ve e-posta kampanyalarınızı buna göre planlayın.









